Cara Membuat Halaman Sitemap di Blogger
Apa Itu Halaman Sitemap Dan Fungsinya
Jenis Halaman Sitemap
- Sitemap XML : adalah halaman sitemap yang ditampilkan berdasarkan XML dan terhubung kesemua halaman dan artikel yang ada di blog atau website kalian.
- Sitemap Video : adalah halaman sitemap yang ditampilkan khusus untuk google dalam memahami semua konten yang ada di blog atau website milik kalian.
- Sitemap News : adalah halaman yang khusus ditampilkan untuk Google News dalam pembacaan dan menampilkan artikel anda dalam halaman Google News.
- Sitemap Gambar : adalah halaman yang ditampilkan oleh hosting untuk google dalam pencarian artikel berdasarkan gambar di google.
Cara Membuat Halaman Sitemap Di Blogger
Langkah Atau Point Penting dalam membuat halaman Sitemap Di Blogspot:
- Buat Halaman Sitemap
- Aktifkan robots.txt kustom
- Tambahkan URL Sitemap Ke Google Search Console
- Pastikan kalian sudah ada di dalam dasbor blogger
- Pilih pada menu Halaman
- Ganti format tampilan tulisan menjadi HTML 'Tampilan HTML'
- Pastikan dalam 'Tampilan HTML' tidak ada tulisan atau kosong. Jika ada kalian hapus.
- Setelah itu, silahkan kalian kode HTML di bawah ini dan tempelkan di dalam halam tersebut.
Tampilan Halaman Sitemap 1
 |
| Sitemap : fighazmc721 |
<div class="tabbed-toc" id="tabbed-toc"><span class="loading">Memuat…</span></div><script>/*!
* Blogger Tabbed Style Table of Content Widget by Taufik Nurrohman
* Free for change but keep the original attribution.
* URL: https://plus.google.com/108949996304093815163/about
*/
var tabbedTOC={blogUrl:"https://www.fighazmc.com/",containerId:"tabbed-toc",activeTab:1,showDates:!0,showSummaries:!1,numChars:200,showThumbnails:!0,thumbSize:60,noThumb:"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAA3NCSVQICAjb4U/gAAAADElEQVQImWOor68HAAL+AX7vOF2TAAAAAElFTkSuQmCC",monthNames:["Januari","Februari","Maret","April","Mei","Juni","Juli","Agustus","September","Oktober","November","Desember"],newTabLink:!0,maxResults:99999,preload:0,sortAlphabetically:!0,showNew:7,newText:' – <em style="color:red;">New!</em>'};
!function(a,b){var c=(new Date).getTime(),d={blogUrl:"http://dte-feed.blogspot.com",containerId:"tabbed-toc",activeTab:1,showDates:!1,showSummaries:!1,numChars:200,showThumbnails:!1,thumbSize:40,noThumb:"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAA3NCSVQICAjb4U/gAAAADElEQVQImWOor68HAAL+AX7vOF2TAAAAAElFTkSuQmCC",monthNames:["Januari","Februari","Maret","April","Mei","Juni","Juli","Agustus","September","Oktober","November","Desember"],newTabLink:!0,maxResults:99999,preload:0,sortAlphabetically:!0,showNew:!1,newText:' – <em style="color:red;">Baru!</em>'};if("undefined"==typeof tabbedTOC)tabbedTOC=d;else for(var e in d)d[e]="undefined"!=typeof tabbedTOC[e]?tabbedTOC[e]:d[e];a["clickTabs_"+c]=function(a){for(var b=document.getElementById(d.containerId),c=b.getElementsByTagName("ol"),e=b.getElementsByTagName("ul")[0],f=e.getElementsByTagName("a"),g=0,h=c.length;h>g;++g)c[g].style.display="none",c[parseInt(a,10)].style.display="block";for(var i=0,j=f.length;j>i;++i)f[i].className="",f[parseInt(a,10)].className="active-tab"},a["showTabs_"+c]=function(e){for(var f=parseInt(e.feed.openSearch$totalResults.$t,10),g=d,h=e.feed.entry,i=e.feed.category,j="",l=0;l<(g.showNew===!0?5:g.showNew)&&l!==h.length;++l)h[l].title.$t=h[l].title.$t+(g.showNew!==!1?g.newText:"");h=g.sortAlphabetically?h.sort(function(a,b){return a.title.$t.localeCompare(b.title.$t)}):h,i=g.sortAlphabetically?i.sort(function(a,b){return a.term.localeCompare(b.term)}):i,j='<span class="toc-line"></span><ul class="toc-tabs">';for(var m=0,n=i.length;n>m;++m)j+='<li class="toc-tab-item-'+m+'"><a onclick="clickTabs_'+c+"("+m+');return false;" onmousedown="return false;" href="javascript:;">'+i[m].term+"</a></li>";j+="</ul>",j+='<div class="toc-content">';for(var o=0,n=i.length;n>o;++o){j+='<ol class="panel" data-category="'+i[o].term+'"',j+=o!=g.activeTab-1?' style="display:none;"':"",j+=">";for(var p=0;f>p&&p!==h.length;++p){for(var q,r=h[p],s=r.published.$t,t=g.monthNames,u=r.title.$t,v=("summary"in r&&g.showSummaries===!0?r.summary.$t.replace(/<br *\/?>/g," ").replace(/<.*?>/g,"").replace(/[<>]/g,"").substring(0,g.numChars)+"…":""),w=("media$thumbnail"in r&&g.showThumbnails===!0?'<img class="thumbnail" style="width:'+g.thumbSize+"px;height:"+g.thumbSize+'px;" alt="" src="'+r.media$thumbnail.url.replace(/\/s\d(\-c)?\//,"/s"+g.thumbSize+"-c/")+'"/>':'<img class="thumbnail" style="width:'+g.thumbSize+"px;height:"+g.thumbSize+'px;" alt="" src="'+g.noThumb.replace(/\/s\d(\-c)?\//,"/s"+g.thumbSize+"-c/")+'"/>'),x=r.category||[],y=g.showDates?'<time datetime="'+s+'" title="'+s+'">'+s.substring(8,10)+" "+t[parseInt(s.substring(5,7),10)-1]+" "+s.substring(0,4)+"</time>":"",z=0,A=r.link.length;A>z;++z)if("alternate"===r.link[z].rel){q=r.link[z].href;break}for(var B=0,C=x.length;C>B;++B){var D=g.newTabLink?' target="_blank"':"";x[B].term===i[o].term&&(j+='<li title="'+x[B].term+'"',j+=g.showSummaries?' class="bold"':"",j+='><a href="'+q+'"'+D+">"+u+y+"</a>",j+=g.showSummaries?'<span class="summary">'+w+v+'<span style="display:block;clear:both;"></span></span>':"",j+="</li>")}}j+="</ol>"}j+="</div>",j+='<div style="clear:both;"></div>',b.getElementById(g.containerId).innerHTML=j,a["clickTabs_"+c](g.activeTab-1)};var f=b.getElementsByTagName("head")[0],g=b.createElement("script");g.src=d.blogUrl.replace(/\/+$|[\?&#].*$/g,"")+"/feeds/posts/summary?alt=json-in-script&max-results="+d.maxResults+"&orderby=published&callback=showTabs_"+c,"onload"!==d.preload?a.setTimeout(function(){f.appendChild(g)},d.preload):a.onload=function(){f.appendChild(g)}}(window,document);</script>
Penting: Ganti URL : https://www.fighazmc.com/ dengan URL blog/ website kalian.
Tampilan Halaman Sitemap 2
<div id="table-outer">
<table> <tbody> <tr> <td>
<label for="feed-order">Urutkan artikel berdasarkan:</label> </td> <td>
<select id="feed-order">
<option selected="" value="published">Artikel terbaru</option>
<option value="updated">Artikel yang terakhir di update</option>
</select> </td> </tr> <tr> <td>
<label for="label-sorter">Filter artikel berdasarkan kategori:</label> </td> <td>
<select disabled="" id="label-sorter"> <option selected="">Loading....</option>
</select> </td> </tr> <tr> <td>
<label for="feed-q">Cari artikel dengan kata kunci:</label> </td>
<td> <form id="post-searcher">
<input id="feed-q" placeholder="Ketik dan tekan ENTER" type="text" />
</form> </td> </tr> </tbody> </table> </div>
<br /> <header id="result-desc"></header> <br />
<ul id="feed-container"></ul> <div id="feed-nav"> </div>
<script type='text/javaScript'>
document.write;var loadToc,loadCategories,_toc={init:function(){var cfg={homePage:window.location.origin,maxResults:10,numChars:270,thumbWidth:140,thumbHeight:95,navText:"Tampilkan artikel selanjutnya ▼",resetToc:"Kembali ke Awal",noImage:"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhpMEi50U6lg6woRm0V8Oy3TevcKnROZz6sU8qfaGv54ACmGxWBSUq_S4ByLPn_ajCaObg4GMZoC9gtkrCh_8CJbE2Jv3I372ge71N0rPo8Gbne3RkGOjqujdWM3mMMOnfgoU6eG3EI4QXy/s1100/no-thumbnail.png",loading:"<span>Memuat...</span>",counting:"<div>Memuat artikel...</div>",searching:"<span>Mencari...</span>"},w=window,d=document,el=function(id){return d.getElementById(id);},o={a:el('feed-order'),b:el('label-sorter').parentNode,c:el('post-searcher'),d:el('feed-q'),e:el('result-desc'),f:el('feed-container'),g:el('feed-nav'),h:d.getElementsByTagName('head')[0],i:0,j:null,k:'published',l:0,m:""},fn={a:function(){old=el('temporer-script');old.parentNode.removeChild(old);},b:function(param){var script=d.createElement('script');script.type="text/javascript";script.id="temporer-script";script.src=param;if(el('temporer-script'))fn.a();o.h.appendChild(script);},c:function(mode,tag,order){o.i++;o.e.innerHTML=cfg.counting;o.g.innerHTML=cfg[mode==1?"searching":"loading"];if(mode===0){fn.b(tag!==null?cfg.homePage+'/feeds/posts/summary/-/'+ tag+'?alt=json-in-script&start-index='+((o.i*cfg.maxResults)+ 1)+'&max-results='+ cfg.maxResults+'&orderby='+ order+'&callback=loadToc':cfg.homePage+'/feeds/posts/summary?alt=json-in-script&start-index='+((o.i*cfg.maxResults)+ 1)+'&max-results='+ cfg.maxResults+'&orderby='+ order+'&callback=loadToc');}else if(mode==1){fn.b(cfg.homePage+'/feeds/posts/summary?alt=json-in-script&start-index='+((o.i*cfg.maxResults)+ 1)+'&max-results='+ cfg.maxResults+'&q='+ tag+'&orderby='+ order+'&callback=loadToc');}
o.j=(tag!==null)?tag:null;o.l=mode;o.a.disabled=true;o.b.children[0].disabled=true;},d:function(json){var _h;o.g.innerHTML="";o.e.innerHTML=o.l==1?'<span>Hasil penelusuran untuk kata kunci <b>“'+ o.m+'”</b> ('+ json.feed.openSearch$totalResults.$t+' Hasil)</span>':'<div>Total: '+ json.feed.openSearch$totalResults.$t+' Artikel</div>';if("entry"in json.feed){var a=json.feed.entry,b,c,_d,e="0 Komentar",f="",g;for(var i=0;i<cfg.maxResults;i++){if(i==a.length)break;b=a[i].title.$t;_d=("summary"in a[i])?a[i].summary.$t.replace(/<br ?\/?>/ig," ").replace(/<(.*?)>/g,"").replace(/<iframe/ig,"").substring(0,cfg.numChars):"";g=("media$thumbnail"in a[i])?a[i].media$thumbnail.url.replace(/.*?:\/\//g , "//").replace(/\/s[0-9]+\-c/,"\/s"+ cfg.thumbWidth+""):cfg.noImage.replace(/\/s[0-9]+\-c/,"\/s"+ cfg.thumbWidth+"");for(var j=0,jen=a[i].link.length;j<jen;j++){c=(a[i].link[j].rel=="alternate")?a[i].link[j].href:"#";}
for(var k=0,ken=a[i].link.length;k<ken;k++){if(a[i].link[k].rel=="replies"&&a[i].link[k].type=="text/html"){e=a[i].link[k].title;break;}}
_h=d.createElement('li');_h.innerHTML='<div class="inner"><img style="width:'+ cfg.thumbWidth+'px;height:'+ cfg.thumbHeight+'px;" src="'+ g+'" alt="'+ b+'"><a class="toc-title" href="'+ c+'" target="_blank" title="'+ b+'">'+ b+'</a><div class="news-text">'+ _d+'…<br style="clear:both;"></div></div>';o.f.appendChild(_h);}
_h=d.createElement('a');_h.href='#load-more';_h.innerHTML=cfg.navText;_h.onclick=function(){fn.c(o.l,o.j,o.k);return false;};}else{_h=d.createElement('a');_h.href='#reset-content';_h.innerHTML=cfg.resetToc;_h.onclick=function(){o.i=-1;o.e.innerHTML=cfg.counting;o.f.innerHTML="";fn.c(0,null,'published');o.a.innerHTML=o.a.innerHTML;o.b.children[0].innerHTML=o.b.children[0].innerHTML;return false;};}
o.g.appendChild(_h);o.a.disabled=false;o.b.children[0].disabled=false;},e:function(json){var a=json.feed.category,b='<select id="label-sorter"><option value="" selected disabled>Pilih Kategori...</option>';for(var i=0,len=a.length;i<len;i++){b+='<option value="'+ encodeURIComponent(a[i].term).replace(/%20/g, " ")+'">'+ encodeURIComponent(a[i].term).replace(/%20/g, " ")+'</option>';}
b+='</select>';o.b.innerHTML=b;o.b.children[0].onchange=function(){o.i=-1;o.f.innerHTML="";o.g.innerHTML=cfg.loading;fn.c(0,this.value,o.k);};}};loadToc=fn.d;loadCategories=fn.e;fn.b(cfg.homePage+'/feeds/posts/summary?alt=json-in-script&start-index='+(o.i+ 1)+'&max-results='+ cfg.maxResults+'&orderby=published&callback=loadToc');fn.b(cfg.homePage+'/feeds/posts/summary?alt=json-in-script&max-results=0&orderby=published&callback=loadCategories');o.a.onchange=function(){o.i=-1;o.f.innerHTML="";o.g.innerHTML=cfg.counting;o.b.children[0].innerHTML=o.b.children[0].innerHTML;fn.c(0,null,this.value);o.k=this.value;};o.c.onsubmit=function(){o.i=-1;o.f.innerHTML="";o.m=o.d.value;fn.c(1,o.d.value,o.k);return false;};}};_toc.init();
</script>
- kalian masuk ke menu 'Tema',
- pilih 'Edit HTML',
- kalian cari kode '</head>, paste atau tempelkan kode dibawah ini sebelum atau diatas kode '</head>. Kemudian simpan dan lihat hasilnya
<b:if cond='data:blog.url == "Ganti Dengan URL Halaman"'>
<style type='text/css'>
#table-outer{padding:7px 10px;margin:0 auto}
#table-outer table{width:auto;margin:0 auto;border:none!important;}
#table-outer table td{border:none!important;padding:0!important}
#table-outer form{font:inherit}
#table-outer label{display:block;text-align:right;margin:0 10px 0 0;padding:4px 0 0}
#table-outer select[disabled]{opacity:.4}
#post-searcher{display:block;margin:0;padding:0}
#table-outer input,#table-outer select{width:100%;border:1px solid #dedede;border-radius:5px;margin:0;padding:5px;font-family: Roboto,sans-serif!important;font-size:16px!important;font-weight:500!important;text-transform:capitalize!important;outline:0;color:#333!important;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box}
#table-outer select option{min-height:1.4em!important;}
#table-outer input#feed-q{padding:5px 10px!important;}
#feed-container{background:#fff;display:block;clear:both;margin:0;padding:0;list-style:none;overflow:hidden;position:relative;border-top:none}
#feed-container li{list-style:none;margin:0;padding:0;border-top:1px solid #eee;color:#555;width:auto;float:left;display:inline}
#feed-container li .inner{margin:15px 0;height:auto;overflow:hidden;word-wrap:break-word;text-overflow:ellipsis}
#feed-container li a{text-decoration:none;color:#2C2C2C;font-weight:500}
#feed-container li a:hover{text-decoration:none;color:#E94141}
#feed-container li .news-text{margin-top:5px;line-height:1.3em!important}
#feed-container li img{margin:0 15px 5px 0;padding:7px 7px 7px 0;float:left;display:block;width:140px!important;}
#result-desc{margin:0;padding:0;}
#result-desc div,#result-desc span{display:block;margin:0;padding:5px 0 7px;color:#D64D52}
#result-desc div{color:inherit}
#feed-nav{margin:10px 0 30px;text-align:center;font-weight:500}
#feed-nav a,#feed-nav span{border:1px solid #dedede;border-radius:5px;padding:0;color:#757575;text-decoration:none;display:block;height:30px;line-height:32px}
#feed-nav a,#feed-nav span:hover{color:#1B1B1B}
#feed-nav a:active,#feed-nav a:hover{color:#555}
#feed-nav span{cursor:wait}
@media (max-width:600px){#table-outer table{margin:0 auto;width:100%}
#feed-container,#table-outer{margin:0 auto}
#feed-container li .inner{margin:5px auto;height:auto}
#feedContainer li{float:none;display:block;width:auto;height:auto}
#feed-container li .news-text, #feedContainer:after,#feed-container li img{display:none!important}}
.post-body{min-height:300px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjxv-HGNQGEs1KGDQfjcV2bRPqGXXmKOuV0bjz1Jw9GJv-VS12_P3jRr41tR6jM-0J8SubkPd4qCngLEiqWIftAoAWvL90fsQhcuj4e97rvNO2ZL_8nV1RTGiaruBW3dsHORXDzdD7t16Y/w220-h19-no/ajax-loader+%25281%2529.gif)50% 50% no-repeat!important;}
</style>
</b:if>
Sitemap fighazmc.com
<div id="sitemap-blog">
<table>
<tbody>
<tr>
<td>
<label for="feed-order">Urutkan artikel berdasarkan:</label>
</td>
<td>
<select id="feed-order">
<option selected="" value="published">Artikel terbaru</option>
<option value="updated">Artikel yang terakhir di update</option>
</select>
</td>
</tr>
<tr>
<td>
<label for="label-sorter">Filter artikel berdasarkan kategori:</label>
</td>
<td>
<select disabled="" id="label-sorter">
<option selected="">Loading....</option>
</select>
</td>
</tr>
<tr>
<td>
<label for="feed-q">Cari artikel dengan kata kunci:</label>
</td>
<td>
<form id="post-searcher">
<input id="feed-q" placeholder="Ketik dan tekan ENTER" type="text" />
</form>
</td>
</tr>
</tbody>
</table>
</div>
<br />
<header id="result-desc"></header>
<br />
<ul id="daftar-isi-blog"></ul>
<div id="feed-nav">
</div>
<script type="text/javascript">
var head = document.head || document.getElementsByTagName('head')[0];
var style = document.createElement('style');
style.type = 'text/css';
var css = '#sitemap-blog{padding:7px 10px;margin:0 auto}#sitemap-blog table{width:auto;margin:0 auto;border:none!important}#sitemap-blog table td{border:none!important;padding:0!important}#sitemap-blog form{font:inherit}#sitemap-blog label{display:block;text-align:right;margin:0 10px 0 0;padding:4px 0 0}#sitemap-blog select[disabled]{opacity:.4}#post-searcher{display:block;margin:0;padding:0}#sitemap-blog input,#sitemap-blog select{width:100%;border:1px solid #dedede;border-radius:5px;margin:0;padding:5px;font-family:Roboto,sans-serif!important;font-size:16px!important;font-weight:500!important;text-transform:capitalize!important;outline:0;color:#333!important;-moz-box-sizing:border-box;-webkit-box-sizing:border-box;box-sizing:border-box}#sitemap-blog select option{min-height:1.4em!important}#sitemap-blog input#feed-q{padding:5px 10px!important}#daftar-isi-blog{background:#fff;display:block;clear:both;margin:0;padding:0;list-style:none;overflow:hidden;position:relative;border-top:none}#daftar-isi-blog li{list-style:none;margin:0;padding:0;border-top:1px solid #eee;color:#555;width:auto;float:left;display:inline}#daftar-isi-blog li .inner{margin:15px 0;height:auto;overflow:hidden;word-wrap:break-word;text-overflow:ellipsis}#daftar-isi-blog li a{text-decoration:none;color:#2C2C2C;font-weight:500}#daftar-isi-blog li a:hover{text-decoration:none;color:#E94141}#daftar-isi-blog li .news-text{margin-top:5px;line-height:1.3em!important}#daftar-isi-blog li img{margin:0 15px 5px 0;padding:7px 7px 7px 0;float:left;display:block;width:140px!important}#result-desc{margin:0;padding:0}#result-desc div,#result-desc span{display:block;margin:0;padding:5px 0 7px;color:#D64D52}#result-desc div{color:inherit}#feed-nav{margin:10px 0 30px;text-align:center;font-weight:500}#feed-nav a,#feed-nav span{border:1px solid #dedede;border-radius:5px;padding:0;color:#757575;text-decoration:none;display:block;height:30px;line-height:32px}#feed-nav a,#feed-nav span:hover{color:#1B1B1B}#feed-nav a:active,#feed-nav a:hover{color:#555}#feed-nav span{cursor:wait}@media (max-width:600px){#sitemap-blog table{margin:0 auto;width:100%}#daftar-isi-blog,#sitemap-blog{margin:0 auto}#daftar-isi-blog li .inner{margin:5px auto;height:auto}#feedContainer li{float:none;display:block;width:auto;height:auto}#daftar-isi-blog li .news-text,#feedContainer:after,#daftar-isi-blog li img{display:none!important}}.post-body{min-height:300px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjxv-HGNQGEs1KGDQfjcV2bRPqGXXmKOuV0bjz1Jw9GJv-VS12_P3jRr41tR6jM-0J8SubkPd4qCngLEiqWIftAoAWvL90fsQhcuj4e97rvNO2ZL_8nV1RTGiaruBW3dsHORXDzdD7t16Y/w220-h19-no/ajax-loader+%25281%2529.gif)50% 50% no-repeat!important}';
style.appendChild(document.createTextNode(css));
head.appendChild(style);
</script>
<script type='text/javaScript'>
document.write;
var loadToc, loadCategories, _toc = {
init: function() {
var cfg = {
homePage: window.location.origin,
maxResults: 10,
numChars: 270,
thumbWidth: 140,
thumbHeight: 95,
navText: "Tampilkan artikel selanjutnya ▼",
resetToc: "Kembali ke Awal",
noImage: "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhpMEi50U6lg6woRm0V8Oy3TevcKnROZz6sU8qfaGv54ACmGxWBSUq_S4ByLPn_ajCaObg4GMZoC9gtkrCh_8CJbE2Jv3I372ge71N0rPo8Gbne3RkGOjqujdWM3mMMOnfgoU6eG3EI4QXy/s1100/no-thumbnail.png",
loading: "<span>Memuat...</span>",
counting: "<div>Memuat artikel...</div>",
searching: "<span>Mencari...</span>"
},
w = window,
d = document,
el = function(id) {
return d.getElementById(id);
},
o = {
a: el('feed-order'),
b: el('label-sorter').parentNode,
c: el('post-searcher'),
d: el('feed-q'),
e: el('result-desc'),
f: el('daftar-isi-blog'),
g: el('feed-nav'),
h: d.getElementsByTagName('head')[0],
i: 0,
j: null,
k: 'published',
l: 0,
m: ""
},
fn = {
a: function() {
old = el('temporer-script');
old.parentNode.removeChild(old);
},
b: function(param) {
var script = d.createElement('script');
script.type = "text/javascript";
script.id = "temporer-script";
script.src = param;
if (el('temporer-script')) fn.a();
o.h.appendChild(script);
},
c: function(mode, tag, order) {
o.i++;
o.e.innerHTML = cfg.counting;
o.g.innerHTML = cfg[mode == 1 ? "searching" : "loading"];
if (mode === 0) {
fn.b(tag !== null ? cfg.homePage + '/feeds/posts/summary/-/' + tag + '?alt=json-in-script&start-index=' + ((o.i * cfg.maxResults) + 1) + '&max-results=' + cfg.maxResults + '&orderby=' + order + '&callback=loadToc' : cfg.homePage + '/feeds/posts/summary?alt=json-in-script&start-index=' + ((o.i * cfg.maxResults) + 1) + '&max-results=' + cfg.maxResults + '&orderby=' + order + '&callback=loadToc');
} else if (mode == 1) {
fn.b(cfg.homePage + '/feeds/posts/summary?alt=json-in-script&start-index=' + ((o.i * cfg.maxResults) + 1) + '&max-results=' + cfg.maxResults + '&q=' + tag + '&orderby=' + order + '&callback=loadToc');
}
o.j = (tag !== null) ? tag : null;
o.l = mode;
o.a.disabled = true;
o.b.children[0].disabled = true;
},
d: function(json) {
var _h;
o.g.innerHTML = "";
o.e.innerHTML = o.l == 1 ? '<span>Hasil penelusuran untuk kata kunci <b>“' + o.m + '”</b> (' + json.feed.openSearch$totalResults.$t + ' Hasil)</span>' : '<div>Total: ' + json.feed.openSearch$totalResults.$t + ' Artikel</div>';
if ("entry" in json.feed) {
var a = json.feed.entry,
b, c, _d, e = "0 Komentar",
f = "",
g;
for (var i = 0; i < cfg.maxResults; i++) {
if (i == a.length) break;
b = a[i].title.$t;
_d = ("summary" in a[i]) ? a[i].summary.$t.replace(/<br ?\/?>/ig, " ").replace(/<(.*?)>/g, "").replace(/<iframe/ig, "").substring(0, cfg.numChars) : "";
g = ("media$thumbnail" in a[i]) ? a[i].media$thumbnail.url.replace(/.*?:\/\//g, "//").replace(/\/s[0-9]+\-c/, "\/s" + cfg.thumbWidth + "") : cfg.noImage.replace(/\/s[0-9]+\-c/, "\/s" + cfg.thumbWidth + "");
for (var j = 0, jen = a[i].link.length; j < jen; j++) {
c = (a[i].link[j].rel == "alternate") ? a[i].link[j].href : "#";
}
for (var k = 0, ken = a[i].link.length; k < ken; k++) {
if (a[i].link[k].rel == "replies" && a[i].link[k].type == "text/html") {
e = a[i].link[k].title;
break;
}
}
_h = d.createElement('li');
_h.innerHTML = '<div class="inner"><img style="width:' + cfg.thumbWidth + 'px;height:' + cfg.thumbHeight + 'px;" data-src="' + g + '" src="' + g + '" alt="' + b + '" title="' + b + '"><a class="toc-title" href="' + c + '" target="_blank" title="' + b + '">' + b + '</a><div class="news-text">' + _d + '…<br style="clear:both;"></div></div>';
o.f.appendChild(_h);
}
_h = d.createElement('a');
_h.href = '#load-more';
_h.innerHTML = cfg.navText;
_h.onclick = function() {
fn.c(o.l, o.j, o.k);
return false;
};
} else {
_h = d.createElement('a');
_h.href = '#reset-content';
_h.innerHTML = cfg.resetToc;
_h.onclick = function() {
o.i = -1;
o.e.innerHTML = cfg.counting;
o.f.innerHTML = "";
fn.c(0, null, 'published');
o.a.innerHTML = o.a.innerHTML;
o.b.children[0].innerHTML = o.b.children[0].innerHTML;
return false;
};
}
o.g.appendChild(_h);
o.a.disabled = false;
o.b.children[0].disabled = false;
},
e: function(json) {
var a = json.feed.category,
b = '<select id="label-sorter"><option value="" selected disabled>Pilih Kategori...</option>';
for (var i = 0, len = a.length; i < len; i++) {
b += '<option value="' + encodeURIComponent(a[i].term).replace(/%20/g, " ") + '">' + encodeURIComponent(a[i].term).replace(/%20/g, " ") + '</option>';
}
b += '</select>';
o.b.innerHTML = b;
o.b.children[0].onchange = function() {
o.i = -1;
o.f.innerHTML = "";
o.g.innerHTML = cfg.loading;
fn.c(0, this.value, o.k);
};
}
};
loadToc = fn.d;
loadCategories = fn.e;
fn.b(cfg.homePage + '/feeds/posts/summary?alt=json-in-script&start-index=' + (o.i + 1) + '&max-results=' + cfg.maxResults + '&orderby=published&callback=loadToc');
fn.b(cfg.homePage + '/feeds/posts/summary?alt=json-in-script&max-results=0&orderby=published&callback=loadCategories');
o.a.onchange = function() {
o.i = -1;
o.f.innerHTML = "";
o.g.innerHTML = cfg.counting;
o.b.children[0].innerHTML = o.b.children[0].innerHTML;
fn.c(0, null, this.value);
o.k = this.value;
};
o.c.onsubmit = function() {
o.i = -1;
o.f.innerHTML = "";
o.m = o.d.value;
fn.c(1, o.d.value, o.k);
return false;
};
}
};
_toc.init();
</script>
- Masuk pada dasbor blogger
- Pilih "Halaman"
- Buat Halaman baru, lalu buat judul halamn "Sitemap" (Jika kalian sudah ada halaman sitemap, maka tidak perlu lagi membuatnya)
- Pada bagian halaman "Sitemap" ubah tampilan menjadi "Tampilan HTML"
- Lalu pastekan atau tempelkan
- Lalu "Publikasikan" dan lihat hasilnya.
Apa itu robots.txt kustom
Cara Membuat robots.txt kustom Di Blogspot
- Salin robots.txt yang baik dan benar untuk blogspot dibawah ini
User-agent: *
Allow: /
Disallow:
Sitemap: https://www.fighazmc.com/sitemap.xml
Sitemap: https://www.fighazmc.com/sitemap-pages.xml
- Pilih "Pengaturan" di dasbor bloggger
- Gulir ke bawah dan pilih "Crawler dan pengindeksan"
- Lalu aktifkan robots.txt seperti contoh dalam gambar dibawah
- Setelah aktif seperti di dalam gambar diatas (2), kalian pilih atau tekan "robots.txt kustom" dan pastekan atau tempelkan "robots.txt" yang kalian salin tadi diatas seperti dalam gambar dibawah
- Ganti alamat URL "https://www.fighazmc.com" dengan alamat URL blog Anda.
- Lalu kalian pilih Simpan.
Cara Membuat Sitemap di Google Search Console Untuk Blogspot
Penting!
Saya disini menyarakan Anda untuk sebelum mengirimkan URL peta situs, pastikan untuk membuat robot.txt kostum seperti yang saya tulis diatas.Gunakan robot.txt kostum seperti yang saya tulis diatas Agar tidak terjadi Eror saat mengirimkan URL Peta situs blog ke Google Search Console.
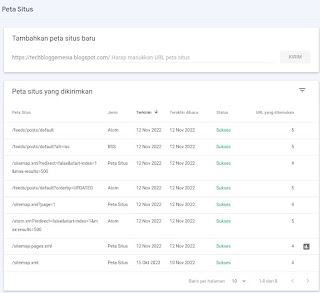
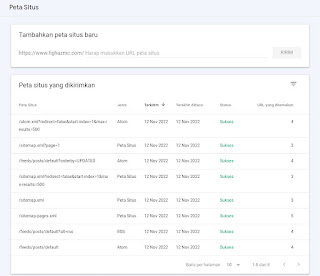
Peta Situs Sitemap saat mengirimkan URL Peta situs blog ke Google Search Console.
/sitemap.xml
/sitemap-pages.xml/sitemap.xml?page=1/feeds/posts/default/feeds/posts/default?alt=rss
/atom.xml?redirect=false&start-index=1&max-results=500/feeds/posts/default?orderby=UPDATED
/sitemap.xml?redirect=false&start-index=1&max-results=500
 |
| domain blogspot.com |
 |
| domain TLD (Top Level Domain) |
Peta situs Tambahan Google Search Console
 |
| Contoh Jumlah Artikel diatas 150 |
/sitemap.xml?page=2
/sitemap.xml?page=3/sitemap.xml?page=4/sitemap.xml?page=5
dan seterusnya......Baca juga :
Kesimpulan
- Membuat halaman Sitemap
- Aktifkan robots.txt kustom
- Tambahkan URL Sitemap Ke Google Search Console








Post a Comment for "Cara Membuat Halaman Sitemap di Blogger"