Cara Mengganti Gambar Icon Favicon Di Blogspot Terbaru
 |
| Cara Mengganti Gambar Icon Favicon Di Blogspot |
Fighaz Mc, Blogger - Cara mengganti gambar icon favicion di blogspot terbaru. Hallo sobat, selamat datang di blog fighazmc.com. Pada kali ini saya akan membahas lagi tutorial seputar blogspot.
Bagi teman-teman yang masih baru di dunia blog, khususnya yang menggunakan blogspot sebagai media informasi untuk menulis dan berbagi informasi, tentu masih bingung dengan fitur-fitur yang di sediakan oleh platfrom blogspot ini.
Pada awal membuat sebuah blog menggunakan blogpost, setiap blog yang dibuat sudah dilengkapi dengan icon favicion bawaan dari blogspot. Namun favicion ini tidak menunjukan identitas blog atau website yang teman-teman buat. favicion bawaan dari blogspot.com adalah milik blogspot.
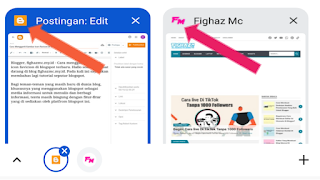
Maka dsri itu kita harus membuag favicion milik kita sendiri. Hal ini agar orang-orang lebih mengenal blog yang teman-teman buat dan yang paling penting adalah agar google dapat mengenali blog atau website yang teman-teman buat. Tampilan dari incon Favicion ini dapat kalian lihat dibagian atas toll bar percarian, kirang lebih seperti gamabar dibawah ini.
Nah bisa kalian lihat pada anak panah yang saya tunjukkan di dalam gambar tersebut. Tampilan gambar diatas saya ambil dengan tangkapan layar pada handphone saya ini. Yaps, saya menggunakan handphone untuk membuat blog. Nah untuk teman-teman yang ingin tahu bagaimana membuat atau mengganti gambar icon favicion di blogpost dengan gamabar icon favicion teman-teman sendiri, simak pembahasan dibawah ini sampai habis.
Apa Itu Favicon Di Blogger?
Favicon adalah gambar ikon kecil yang ditampilkan di tab search engine seperti Chrome, Mozilla, dan Safari, daftar favorit, dan bookmark. Kata favicon adalah singkatan kata dari "ikon favorit", atau sering juga ada istilah lain seperti Ikon akses cepat, ikon situs web.
Icon favicion bawaan dari blogspot pada saat teman-teman membuat blog atau website menggunakan blogspot.com sudah ada tetapi itu bukan milik blog atau website yang sedang teman-teman bangun.
Apa Fungsi Favicion Di Blogger?
Dengan menambahkan icon favicon di blogger atau website yang kita bangun, orang akan lebih mengenal tentang blog atau website kita dan yang terpenting adalah seperti yang saya jelaskan diatas tadi agar search engine seperti Chrome, Mozilla, dan Safari, daftar favorit dan sejenisnya dapat mengenali blog atau website yang kita bangun.
Yah ini juga berpengaruh pada saat orang mencari blog anda di search engine. Mungkin kalian tidak menyadarinya, tetapi setiap search engine juga menggunakan gambar untuk memudahkan dan menemukan apa yang sedang di cari oleh pengguna saat menggunakan search engine tertentu.
Berapa Ukuran Favicion Blogger?
Berapa ukuran favicon blogger yang ideal? Sebaiknya gunakan gambar persegi dengan rasio aspek 16 x 16 piksel agar favicon kita bisa tampil baik di setiap tab search engine. Untuk rasio aspek 16 x 16 piksel besar filenya kurang dari 100 Kb, ini sangat sesuai dengan rekomendasi dari blogspot itu sendri.
Ada juga beberapa ukiran lainya yakni: 48x48 piksel, 96x96 piksel, 144x144 piksel, dan seterusnya. Ingat yah, jangan pernah gunakan gambar yang mengandung unsur porno grafi atau kebencian.
Bagaimana Membuat Favicion?
Cara membuat favicion sangatlah mudah. Untuk teman-teman yang menggunakan laptop untuk membuat blog kalian bisa menggunakan beberapa aplikasi edit foto yang seperti adobe atau photoshop dan sejenisnya. Kaliam juga bisa mengunjungi bebrapa situs online yang menyediakan layanan pembuatan favicion seperti:
- favicon.zyro.com
- Favicon-generator.org
- FavIcon.pro
- Dynamic Drive - Favicon Generator
- Favicon.cc
- Genfavicon
- Favic-o-Matic
- RealFaviconGenerator.net
- Xiconeditor.com
- Antifavicon.com
- Webestools
- Logaster.com
- Favico.com
- Faviconit.com
- Prodraw.net
- Icoconverter.com
Nah untuk teman-teman yang menggunakan handphone untuk membuat blog seperti saya ini, saya sarankan kalian menggunakan Apk PixelLab untuk membuat favicion. Silahkan teman-teman dowload terlebih dahulu Aok PixelLab di Apps Store atau Play Store. Setelah mendowload ikuti langkah dibawah ini.
- Buka Apk PixelLab
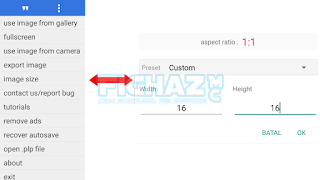
- Lali pilih titik tiga dibagian kanan pojok atas
- lalu pilih "image size"
- Lalu pada "Width" dan "Height" ubah menjadi angka 16 : 16, seperti gamabar diatas.
- Setelah itu masukkan gamabar favicion milik kalian. Untuk gamabarnya terserah kalian intinya jangan mengandung unsur pornografi atau melanggar kebijakan google.
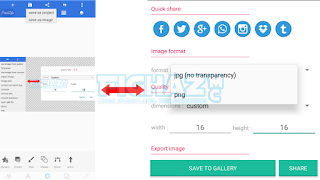
- Setelah selesai mengedit kalian pilih gamabar "💾" dibagian atas.
Maka tampilannya akan seperti gambar diatas. Untuk format penyimpanan gamabar ada dua (2), terserah mau PNG atau JPG yang kalian pilih.
- Lalu klik atau pilih "Save To Gallery"
Sekarang tinggal kita pasang ke blogger.
Cara mengganti Favicion Blogger
Setelah kalian membuat favicion kalian, sekarang waktunya untuk memasang favicion yang kalian buat untuk mengganti favicion blogger yang sudah ada. Ikuti langkah-langakah berikut ini agar favicion kalian bisa tampil pada tap pencarin setiap search engine.
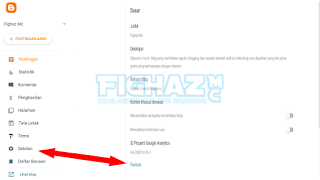
- Masuk dasbor Blogger
- Pilih Pengatauran
- Pilih Favicion
- lalu Silahkan Upload favicon yang tadi kalian buat dengan cara klik atau menekan tombol "Pilih".
- Setelah kalian upload gambar favicion yang tadi kalian buat, kalian pilih "Simpan".
Setelah kalian pilih "Simpan" silahkan kalian lihat blog kalian. Butuh sekitar 1 menit, bisa juga kurang dari 1 menit gambar favicion yang kalian buat sudah tampil.
Kenapa Favicion Tidak Berubah?
Favicons biasanya tidak berubah dikarenakan browser biasanya menyimpan dan mengambil gambar dari cache browser lokal.
Untuk mengatasi hal ini, kalian perlu mengosongkan cache pada browser web yang kalian gunakan. Jika masih belum muncul juga, coba kompres ukuran gambar yang kalian buat hingga kirang dari 100 kb.
Kesimpulan
Favicon adalah gambar ikon kecil yang ditampilkan di tab search engine seperti Chrome, Mozilla, dan Safari, daftar favorit, dan bookmark. Dengan menambahkan icon favicon di blog atau website yang kita bangun, orang akan lebih mengenal tentang blog atau website kita dan yang terpenting adalah seperti yang saya jelaskan diatas tadi agar search engine seperti Chrome, Mozilla, dan Safari, daftar favorit dan sejenisnya dapat mengenali blog atau website yang kita bangun.
Sekian untuk artikel Cara Mengganti Gambar Icon Favicon Di Blogspot Terbaru. Semoga bisa bermanfaat.
Selamat mencoba!







Post a Comment for "Cara Mengganti Gambar Icon Favicon Di Blogspot Terbaru"