Cara Menyembunyikan Deskripsi Postingan Blog (Snippet Post) di Blogger

Cara menghilangkan deskripsi postingan blog, ada 2 Langkah yang dapat teman-teman coba, ini tergantung selera teman-teman. Yang pertama yakni kita menghapus atau menghilangkan deskripsi Snippet Post dan yang kedua yakni kita mengatur jumlah karakter yang akan tampil di homepage blog.
Apa Itu Snippet Post?
Snippet Post atau Post Snippet adalah postingan deskripsi singkat tentang sebuah artikel. Deskripsi singkat yang ditampilkan, biasanya diambil dari paragraf awal sebuah artikel dan deskripsi ini hanya muncul di tampilkan depan atau homepage sebuah blog.
Apa Manfaat Snippet Post?
Manfaat Snippet Post atau Post Snippet ini adalah untuk memberikan keterangan singkat tentang sebuah artikel. Jadi sebelum di klik untuk membaca artikel tersebut, pembaca akan terlebih dahulu diberikan sepenggal paragraf guna menambah kesan menarik dari sebuah artikel.
Cara Menyembunyikan deskripsi blog Atau Menghilangkan Deskripsi (Snippet Post) Postingan Blogger
Untuk menghilangkan deskripsi (Snippet Post) di postingan Blogger sangat mudah. Pada template blogger, umumnya kode untuk menampilkan Deskripsi (Snippet Post) seperti dibawah ini
<data:post.snippet/> Silahkan kalian salin kode kode cript diatas, kemudian pergi ke dashboard blogger, lalu pilih "Tema" kemudian pilih 🔽, lalu pilih "Edit HTML", kemudian cari kode cript Snippet Post yang sudah kalian salin diatas dengan cara "CTRL + F".
Jika sudah ketemu, silahkan tambahkan "<!--" didepan kode cript Snippet Post dan "-->" di belakang kode Snippet Post tersebut. Maka tampilannya akan seperti di bawah ini
<!--<data:post.snippet/>-->Jika kalian tidak menemukan script diatas, coba kalian cari dengan kode seperti dibawah ini
post.snippet
Silahkan kalian salin kode kode cript diatas, kemudian pergi ke dashboard blogger, lalu pilih "Tema" kemudian pilih 🔽, lalu pilih "Edit HTML", kemudian cari kode cript Snippet Post yang sudah kalian salin diatas dengan cara "CTRL + F".
Baca Juga: Cara Membuat Halaman Sitemap Di Blogger
Jika sudah ketemu, silahkan tambahkan "<!--" didepan kode cript Snippet Post dan "-->" di belakang kode Snippet Post tersebut. Maka tampilannya akan seperti di bawah ini
<!--<data:post.snippet/>-->
Cara Menghilangkan Deskripsi (Snippet Post) di Template Blogger Median UI 1.6
Jika teman-teman menggunakan template blogger Median UI versi 1.6, silahkan kalian cari kode script dibawah ini.
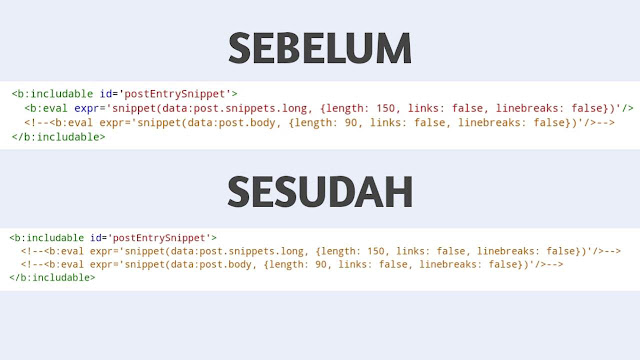
<b:eval expr='snippet(data:post.snippets.long, {length: 150, links: false, linebreaks: false})'/>Silahkan kalian salin kode kode cript diatas, kemudian pergi ke dashboard blogger, lalu pilih "Tema" kemudian pilih 🔽, lalu pilih "Edit HTML", kemudian cari kode cript Snippet Post yang sudah kalian salin diatas dengan cara "CTRL + F".
Jika sudah ketemu, silahkan tambahkan "<!--" didepan kode cript Snippet Post dan "-->" di belakang kode Snippet Post tersebut. Maka tampilannya akan seperti di bawah ini
<!--<b:eval expr='snippet(data:post.snippets.long, {length: 150, links: false, linebreaks: false})'/>-->Nah mudah kan. Semoga Cara Menghilangkan Deskripsi (Snippet Post) di Postingan Blogger dan Cara Menghilangkan Deskripsi (Snippet Post) di Template Blogger Median UI 1.6 bisa bermanfaat.
Cara Mengatur Jumlah Karakter Deskripsi (Snippet Post) Di Homepage Blogger
Bagaimana cara mengatur jumlah karakter deskripsi (snippet post) di homepage blogger. Langkah yang kedua ini, fighaz Mc akan membantu teman-teman yang sedang mencari cara mengatur atau menyesuaikan jumlah karakter deskripsi (Snippet Post) Di homepage blogger.
Pada langkah pertama diatas, fighaz Mc sudah membahas bagaimana cara menghilangkan deskripsi (Snippet Post) di postingan blogger untuk mempercepat loading blog.
Nah bagi teman-teman yang hanya ingin mengurangi atau menyesuaikan jumlah karakter deskripsi (Snippet Post) di homepage blogger, tanpa menghapus atau menghilangkan deskripsi (Snippet Post) bisa melakukan langkah berikut ini.
Untuk mengatur jumlah deskripsi (Snippet Post) di postingan Blogger sangat mudah. Pada template blogger, umumnya kode untuk menampilkan Deskripsi (Snippet Post) seperti dibawah ini
<data:post.snippet/>
Silahkan kalian salin kode kode cript diatas, kemudian pergi ke dashboard blogger, lalu pilih "Tema" kemudian pilih 🔽, lalu pilih "Edit HTML", kemudian cari kode cript Snippet Post yang sudah kalian salin diatas dengan cara "CTRL + F".
Baca Juga: Cara Cek Kode Verifikasi Google Search Console Yang Pernah Dibuat Atau Terhapus Di Blogger
Pada umumnya kode akan terlihat seperti dibawah ini
<b:eval expr='snippet(data:post.snippets.long, {length: 150, links: false, linebreaks: false})'/>Pada bagian yang saya tandai, silahkan ubah angkanya sesuai dengan selera atau kemauan kalian yah.
Jika sudah jangan lupa simpan perubahan.
Sekian untuk Cara Menghilangkan Deskripsi (Snippet Post) di Postingan Blogger, semoga bisa bermanfaat.
Selamat mencoba,!!



Terima kasih tutorialnya, sudah Saya coba dan ternyata berhasil.
ReplyDeleteTerimakasih Banyak juga sudah mampir.
Deletesemoga bisa bermanfaat.